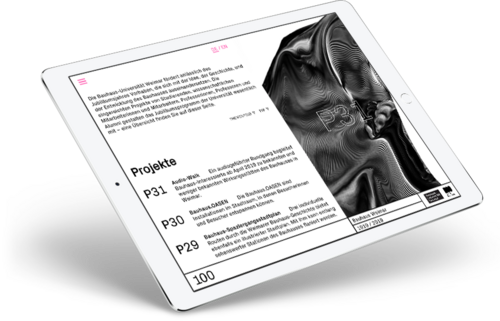
Die Bauhaus100 Website besticht vor allem durch ihr außergewöhnliches Design. Es ist - wie das Konzept der Universität - kreativ, modern, individuell und wurde vom historischen Bauhaus beeinflusst. Das Design stammt aus der Feder von Happy Little Accidents. Das Leipziger Grafikbüro ist durch zahlreiche Arbeiten für die Bauhaus-Universität Weimar bestens mit den visuellen Herausforderungen vertraut.
Jeder Bereich der Website wird in einer bestimmten Farbe dargestellt. Das Layout ist auf den meisten Seiten zweispaltig und enthält auf der linken Seite Text und auf der rechten, schmaleren Seite Bilder. Die einzelnen Elemente der Seite nehmen die gesamte Breite und Höhe des Browserfensters ein und behalten ihr Größenverhältnis bei.